WordPressプレスには無数のテーマがあり、有料無料問わずどのテーマを使ったらよいかというのは多くの人が悩むところです。
私もブログを開設した当初は無数にあるWordPressテーマの中でどれを使うべきか悩んでたくさん試していました。
そんな中で、無料WordPressテーマの中で多くの人がおすすめしていた「Cocoon」を使ったことでブログが見やすくなり、アクセス数も順調に増加するようになりました。
この記事では最もおすすめなWordpressテーマの「Cocoon」を設定方法と使い方を紹介させていただきます。
最高の無料Wordpressテーマと評価が高い「Cocoon」を使用して、見栄えの良いブログを作っていきましょう。
なお、この記事はWordpressのレンタルサーバー契約とドメイン取得を行い、ワードプレスの初期設定が完了している前提でお話していきますので、そちらがまだの方は下記に貼ってある記事より、レンタルサーバー契約とドメイン取得を行ってください。

- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
WordPressテーマでcocoonが選ばれる理由
- SEOに最適化されたテーマであること
- カスタマイズ性に優れていること
- プラグインが最小限の追加で済むこと
- AMPにあらかじめ対応していること
- たくさんの人が使っており、困った時に情報にアクセスしやすい
cocoonでは、下記のようなブログカードを載せる機能もあらかじめ実装されています。

- ここにテキストを入力
- ここにテキストを入力
- ここにテキストを入力
さらに見出しを使って書いていけば、記事にある目次も自動的に生成してくれます。
初心者でもブログで使いたい機能があらかじめしっかり揃っているということが「Cocoon」をオススメする最大の理由です。
cocoonをWordPressにインストールしよう
さっそくWordPressテーマ「cocoon」をダウンロードしていきます。
10分ほどでできますのでサクサクやっていきましょう。
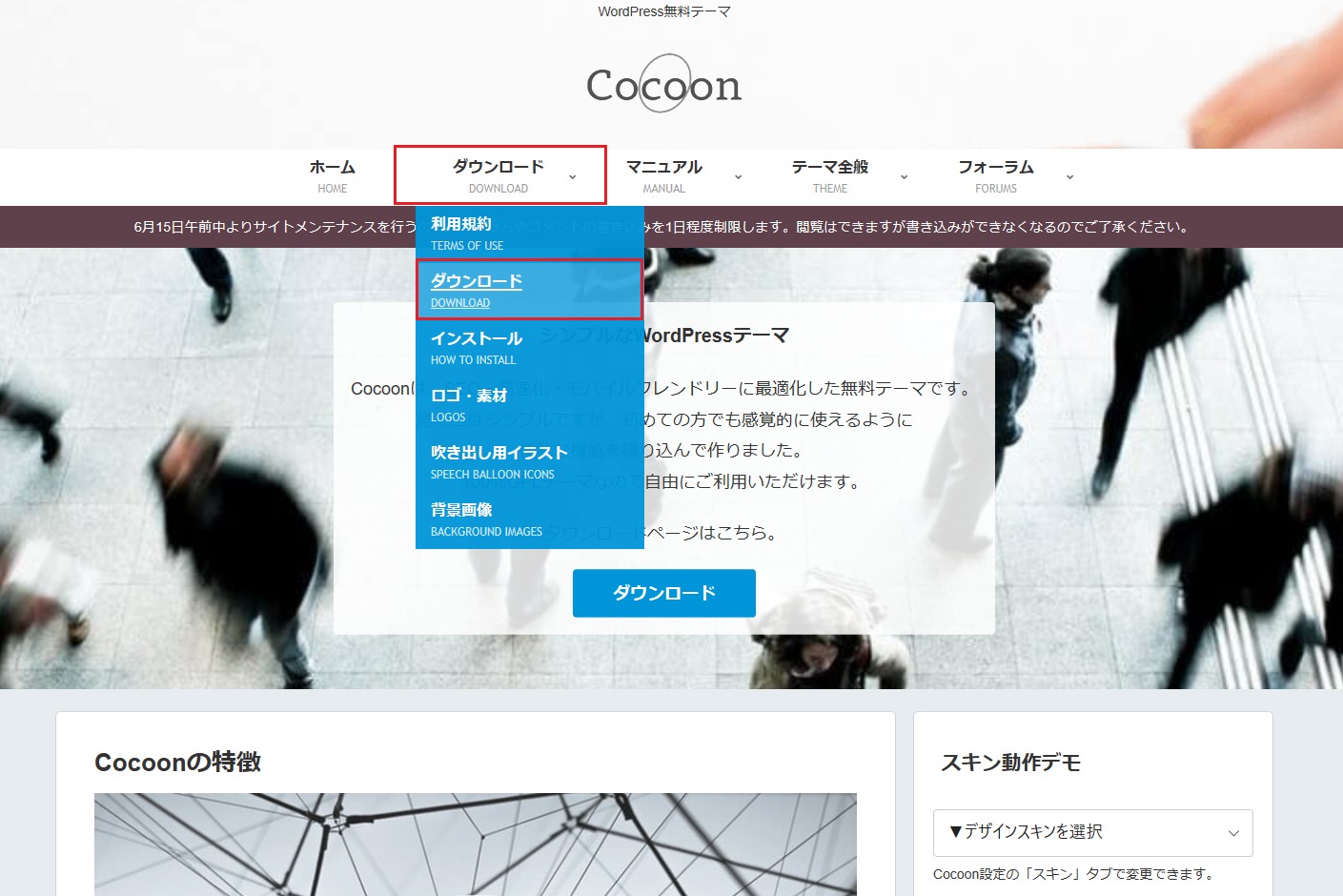
2-1.cocoonの公式サイトにいこう

2-2.親テーマと子テーマをダウンロードしよう

ダウンロードの固定ページにカーソルを移動して、利用規約の下にあるダウンロードをクリックします。

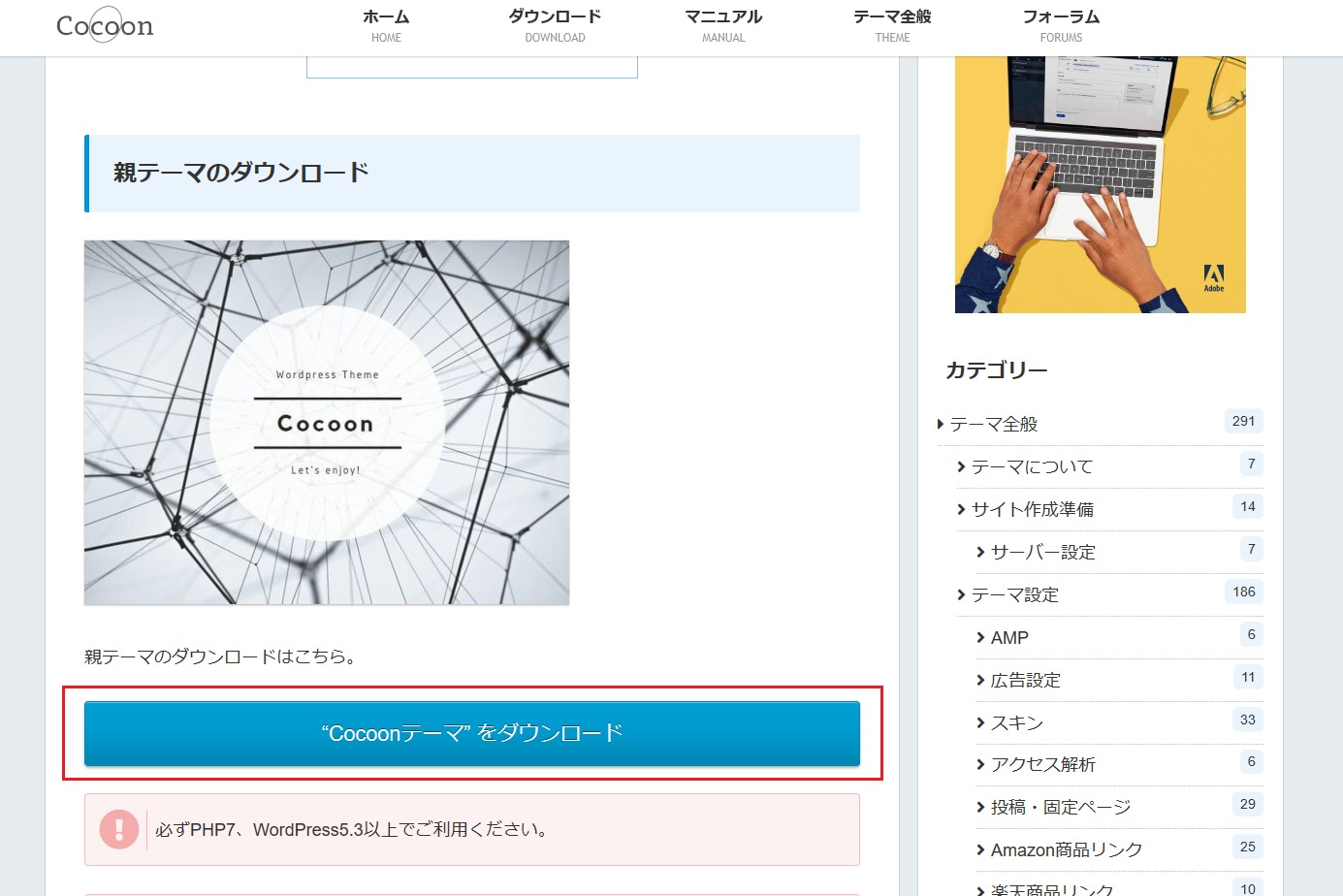
ページが移動するので、下に方に行くと親テーマのダウンロードがありますので“Cocoonテーマ”をダウンロードをクリックして、ダウンロードしてください。

次に子テーマをダウンロードします。
親テーマをダウンロードしたさらに下に子テーマのダウンロードがありますので“Cocoonテーマ”をダウンロードをクリックして、ダウンロードしてください。
これでcocoonテーマのダウンロードは完了です。
2-3.テーマのアップロードをしよう

ダウンロードしたcocoonはワードプレスにアップロードされていない状態なのでアップロードする必要があります。
まずはダッシュボードを開いてください。

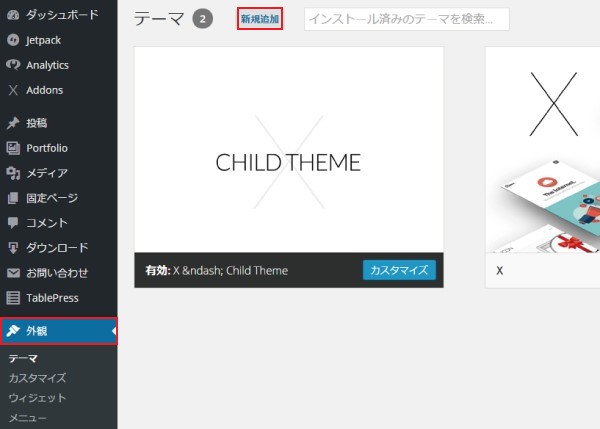
ダッシュボードを開いたら、外観をクリックし、新規追加をクリックします。

次にテーマのアップロードをクリックしてください。

そうしたらファイルを選択をクリックし、先ほどダウンロードしたcocoonの親テーマの方からダウンロードしてください。

ダウンロードが完了したら画像のようになるので、テーマのページに戻るをクリックしましょう。

次に子テーマをアップロードします。
先ほどと同じようにファイルを選択からcocoon子テーマを選択し、ダウンロードしてください。

子テーマがダウンロードできました。
今度は先ほどと違い、有効化のボタンをクリックしてください。
これでcocoonのテーマがワードプレスにアップロードされ、使用できるようになりました。
お疲れ様でした。
cocoonの設定をしていこう
cocoonをワードプレスにアップロードすることができたら、cocoonの設定をしていきます。
初期状態から使いやすいように設計されていますが自分好みにカスタマイズしていきましょう。
3-1.全体の設定

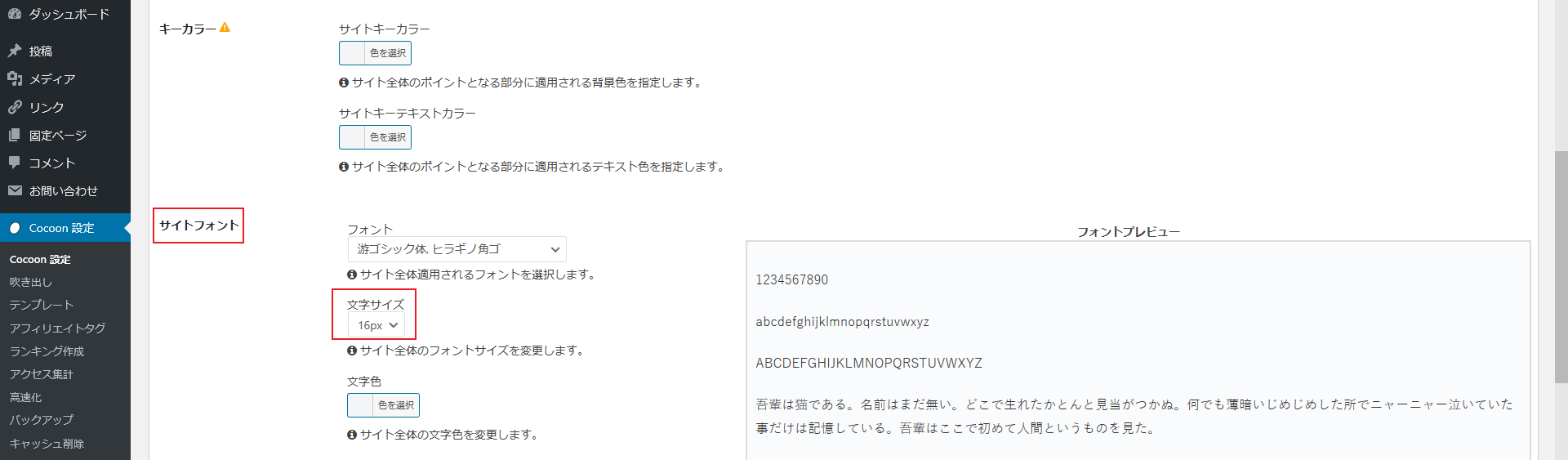
ダッシュボードのcocoon設定から全体をクリックします。

全体の中からサイトフォントという項目の文字サイズを変更します。
18pxになっていると思いますのでそれを16pxに変更しましょう。
このブログの文字の大きさが16pxになっています。
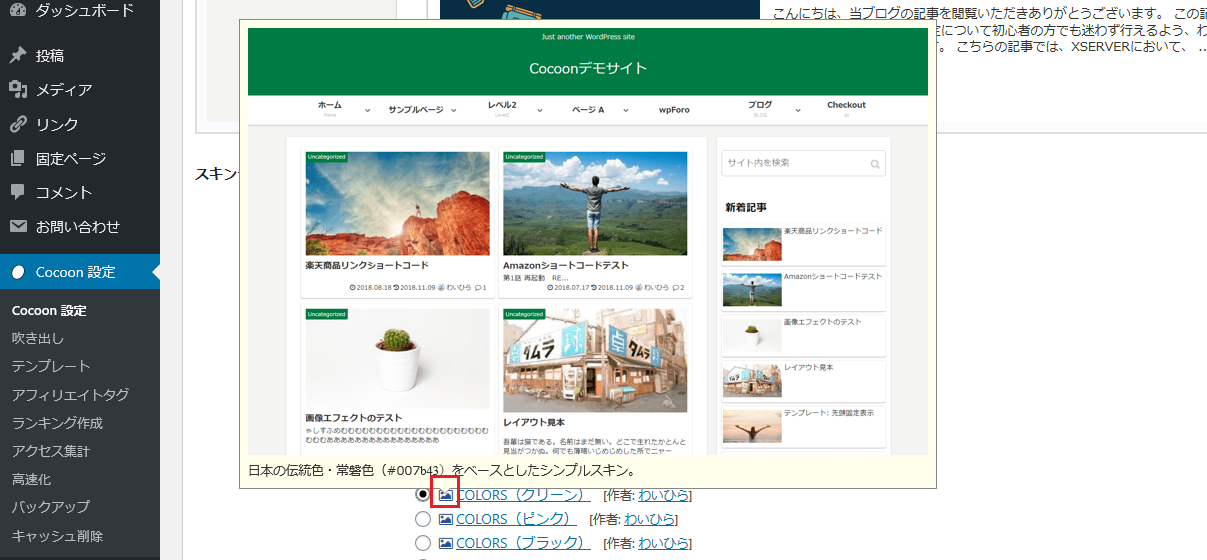
3-2.スキンの設定

次にスキンを選択します。
全体の右横にあるスキンをクリックしてください。
テンプレートがたくさん表示されます。
画像の赤枠にカーソルを合わせていただくと、大まかなレイアウトを表示してくれます。
自分のブログをどのデザインで作りたいか検討して、選択してください。
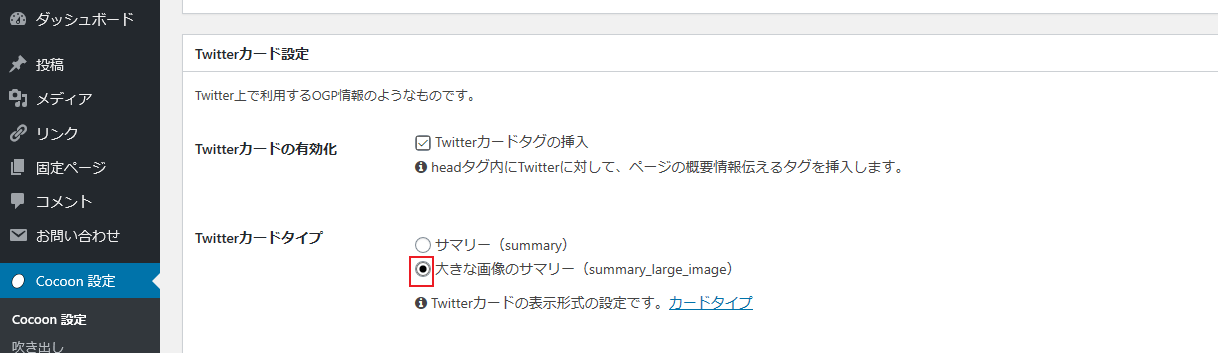
3-3.OGPの設定

次にOGPを設定していきます。
ここについては変更点はひとつだけです。
Twitterカードタイプの設定がサマリーになっていますので赤枠のように大きな画像のサマリーに変更してください。
これをしておくことでURLをTwitterに連携した時に、サムネイルを目立つように表示することができます。
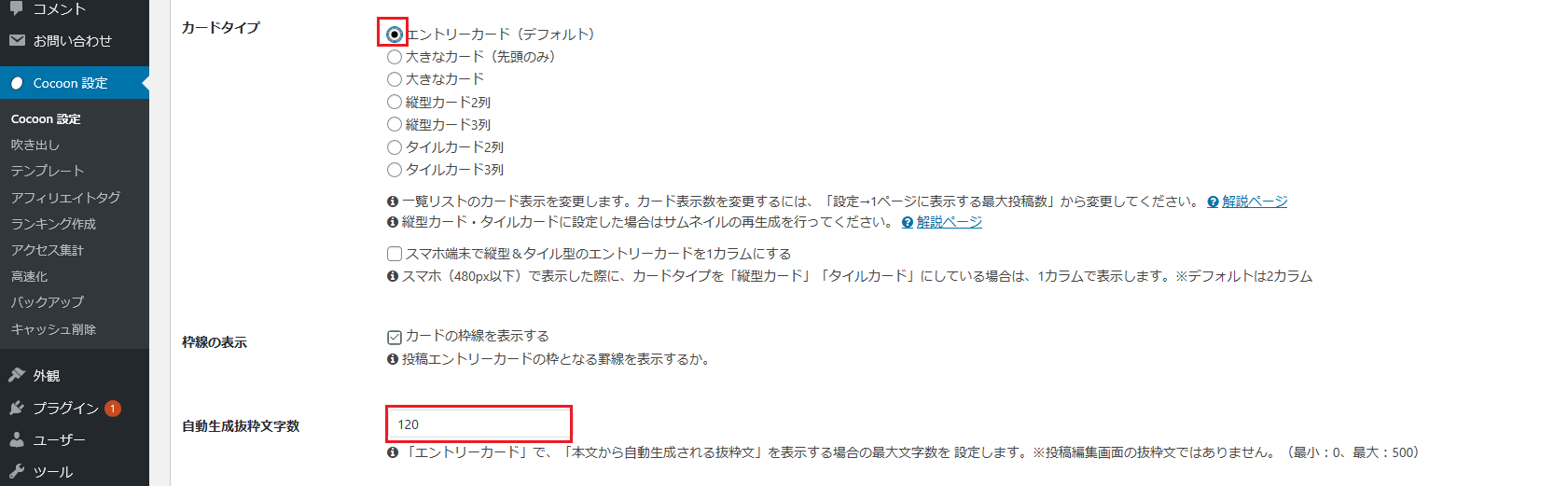
3-4.インデックスの設定

次はインデックスの設定になります。
インデックスはブログのトップページの記事群の表示方法になります。
カードタイプは記事群の並び方を変更することができますが、デフォルト設定のエントリーカードをオススメします。
自動生成抜粋文字数は記事の文字が記事群に何文字表示されるか変更することができます、こちらも初期設定の120にしておきましょう。
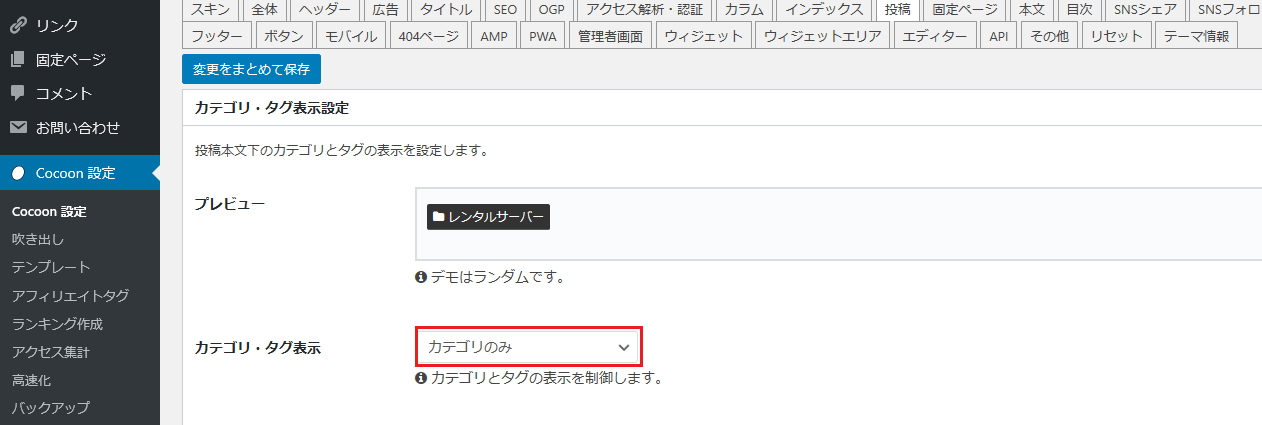
3-5.投稿の設定

投稿については何か所か変更点があります。
まずカテゴリ・タグ表示ですが、デフォルトではカテゴリ・タグ1列になっていますが複数並んでいると煩雑になってしまうので、カテゴリのみに変更しましょう。

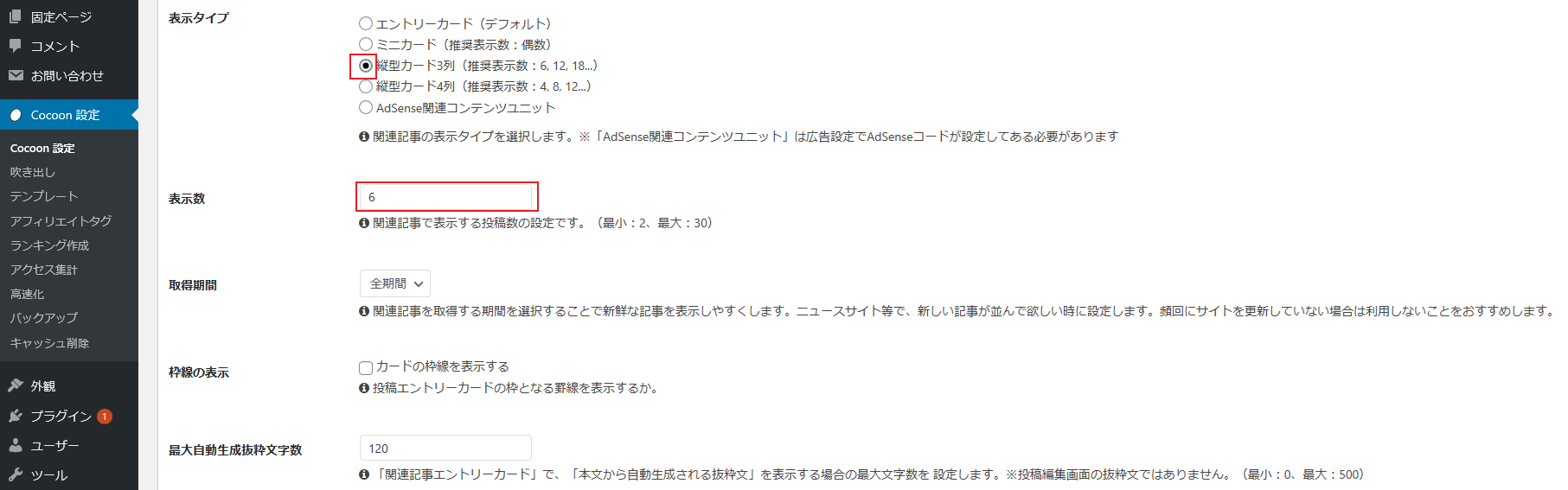
次に関連記事設定から表示タイプを縦列カード3列に変更し、表示数を6に変更します。
これでサイト下部にある関連記事の並びを変更することができます。

最後にパンくずリストの配置を変更します。
パンくずリストとは読んでいる記事がそのブログのどの階層にあるかを表示する機能なのですが、デフォルトのメインカラムボトムでは下部になってしまい、わかりにくいのでメインカラム手前に変更します。
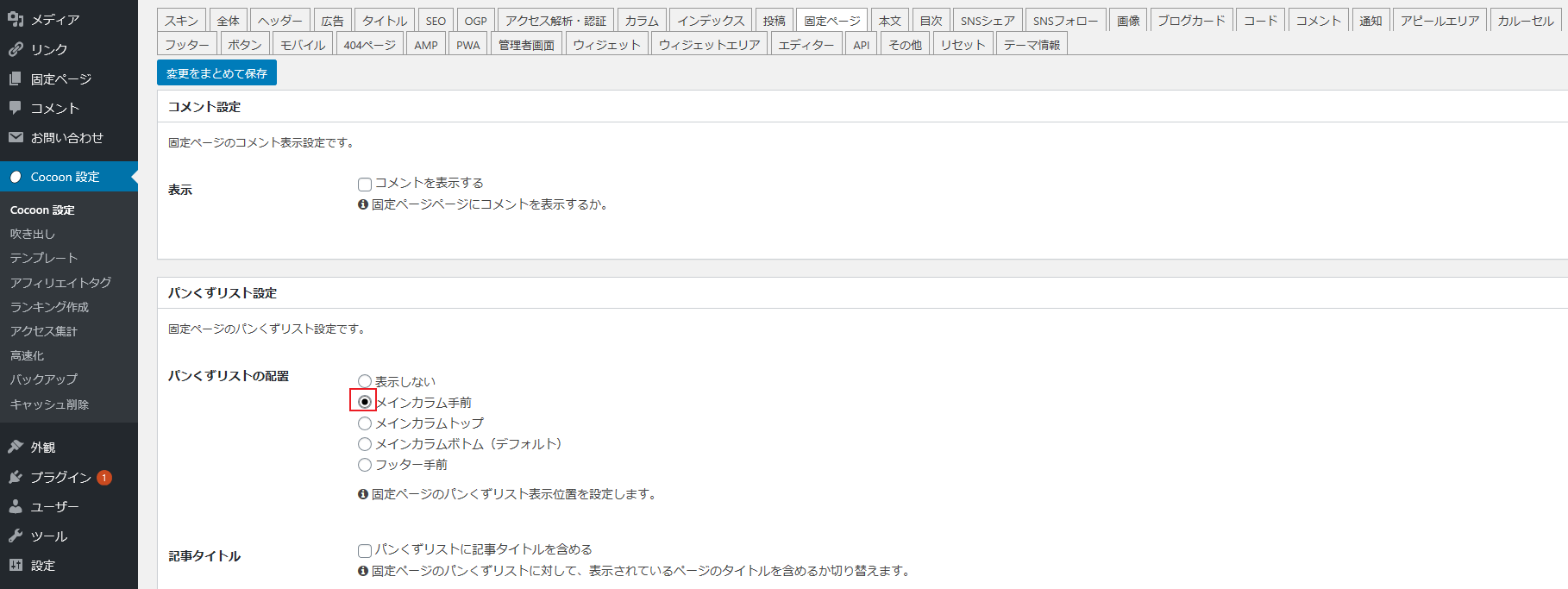
3-6.固定ページの設定

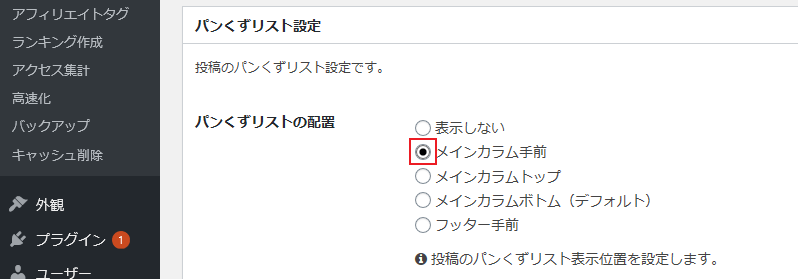
固定ページの設定も先ほどと同じようにパンくずリストの配置をメインカラム手前に変更します。
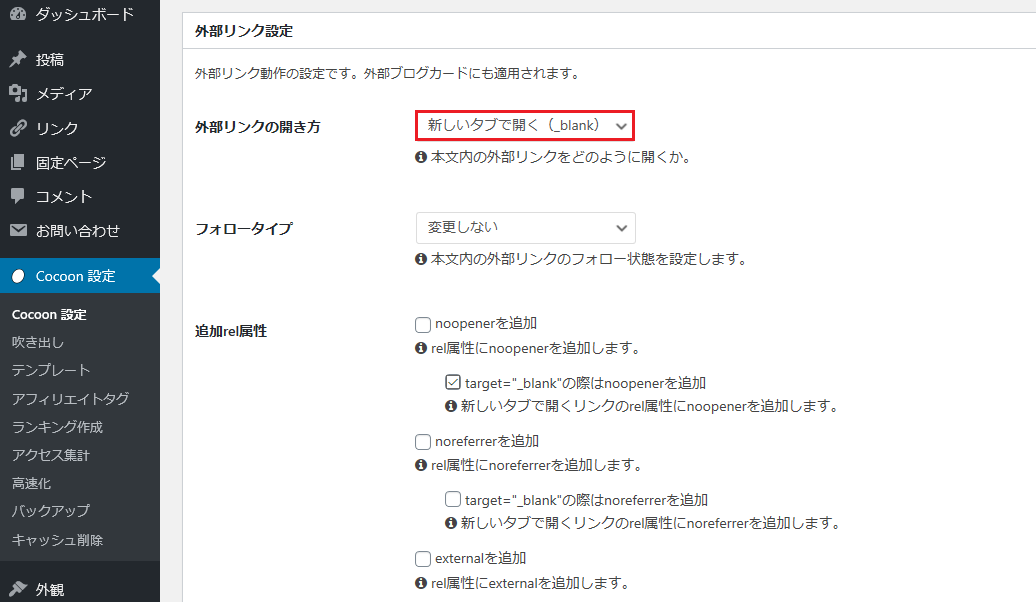
3-7.本文の設定

本文では外部リンク設定で外部リンクの開き方を変更します。
外部サイトのリンクを貼った時に自分のサイトに戻ってほしいので、新しいタブで開くに変更しましょう。

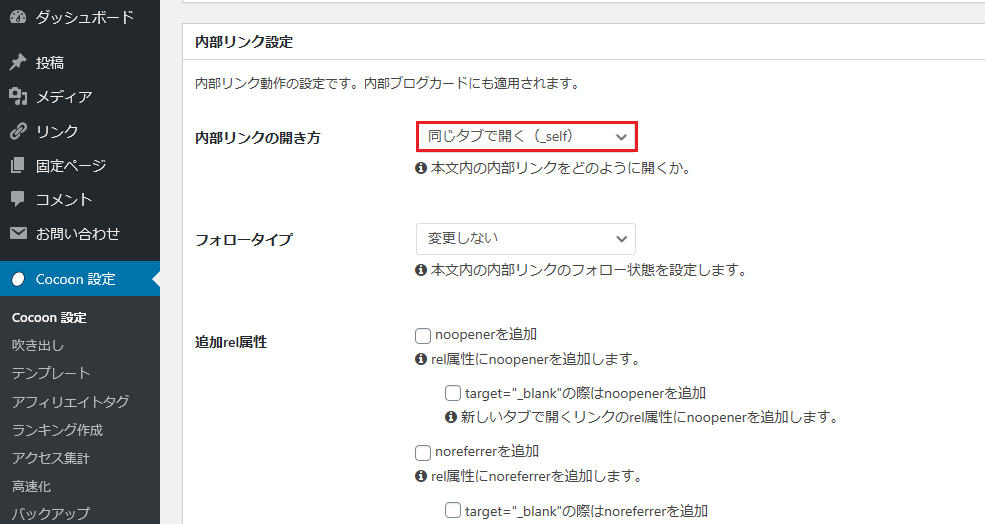
内部リンク設定では、内部リンクの開き方を同じタブで開くに設定しましょう。
3-8.画像の変更

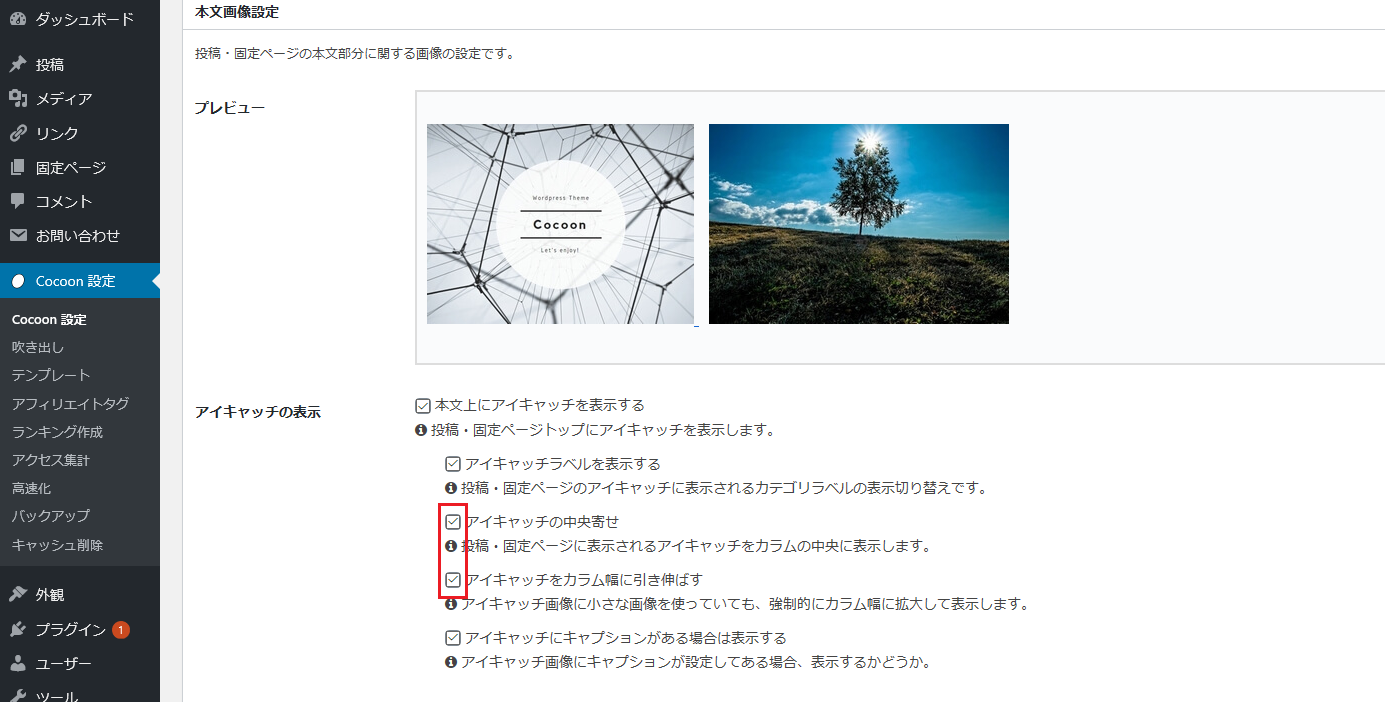
画像ではアイキャッチの表示を変更します。
アイキャッチの中央寄せとアイキャッチをカラム幅に引き伸ばすにチェックを入れましょう。
アイキャッチの画像が左に寄っていると全体的なバランスが悪くなるので中央に寄せることができます。
3-9.コメントの設定

コメントの設定についてはひとつだけです。
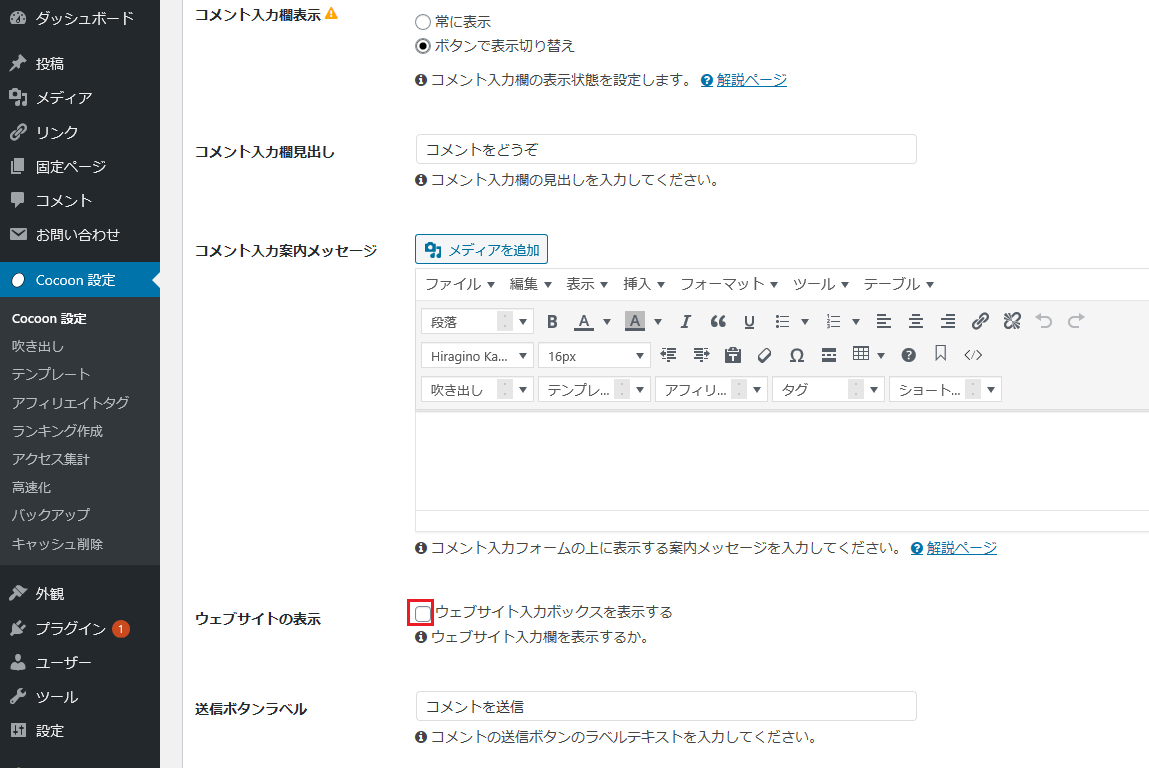
ウェブサイトの表示のウェブサイト入力ボックスを表示するのチェックを外しましょう。
ページ表示速度を上げることができます。
3-10.AMPの設定

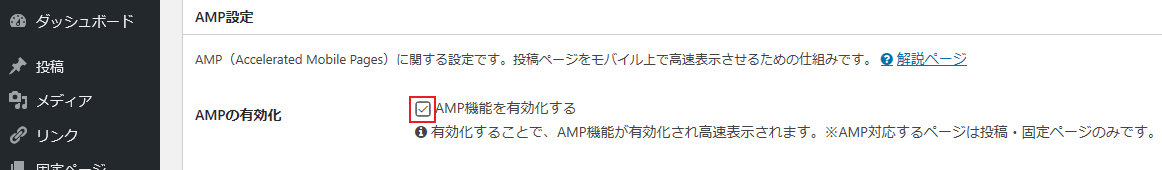
AMPについてはAMP機能を有効化するにチェックを入れましょう。
これでCocoonを使用していく上で必要最小限の設定の変更をすることができました。
お疲れ様でした。
次にやるべきこと
これでWordPressの立ち上げからワードプレステーマのダウンロードまで完了しました。
お疲れ様でした。
すでにワードプレスで記事を書ける状態になってはいますが、ブログを運営していく上で、いずれ必ず必要になってくるGoogle AnalyticsとGoogle Search Consoleの設定とKeyword Plannerの紹介をしておきたいと思います。

当ブログの記事を閲覧いただき本当にありがとうございました。



コメント