プラグインはワードプレスをより使いやすくするためのツールと考えていただければOKです。
プラグインを導入することによってワードプレスの機能を向上させることが可能です。
ブログ制作を効率的にするものから、セキュリティを向上させてくれるものまで多種多様なプラグインが存在します。
今回はそんな無数に存在するプラグインの中から絶対に導入しておいた方がよいプラグインを紹介します。
- プラグインがたくさんあってどれを使ったらよいかわからない
- 絶対に導入しておいた方がよいプラグインを教えてほしい
- プラグインはたくさん入れた方がよいの?
ブログは表示速度がとても重要です。
記事を読んでみたいと思っても、クリックしてから記事が表示されるのに4秒も5秒もかかっていたら、他のもっと早く読めるサイトに行きたくなりますよね。
プラグインは便利なものですが、たくさん入れ過ぎてしまうとブログが重くなってしまい、動作が遅くなります。
そのため、本当に有用なプラグインを厳選して導入することが大切です。
今回はたくさんあるプラグインの中から11個を紹介していきたいと思います。
プラグインのダウンロードの仕方

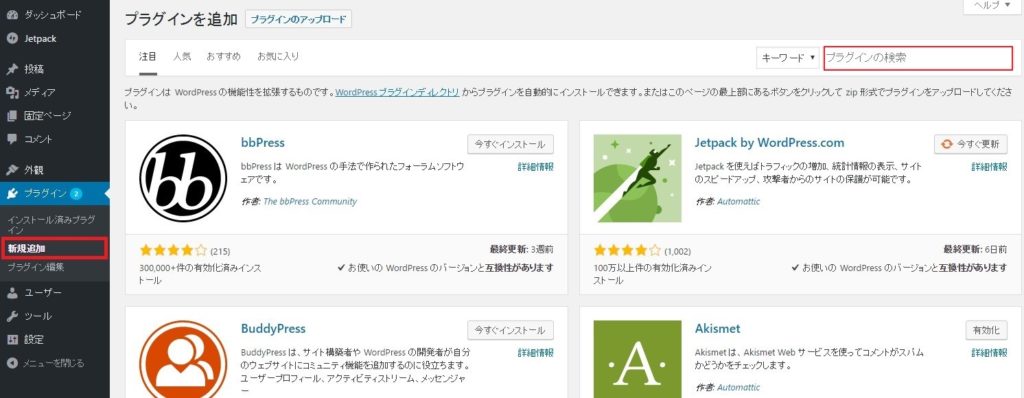
プラグインの導入はワードプレスのダッシュボードにあるプラグインから追加していきます。
まずはダッシュボードを開いてプラグインをクリックして、新規追加をクリックしましょう。

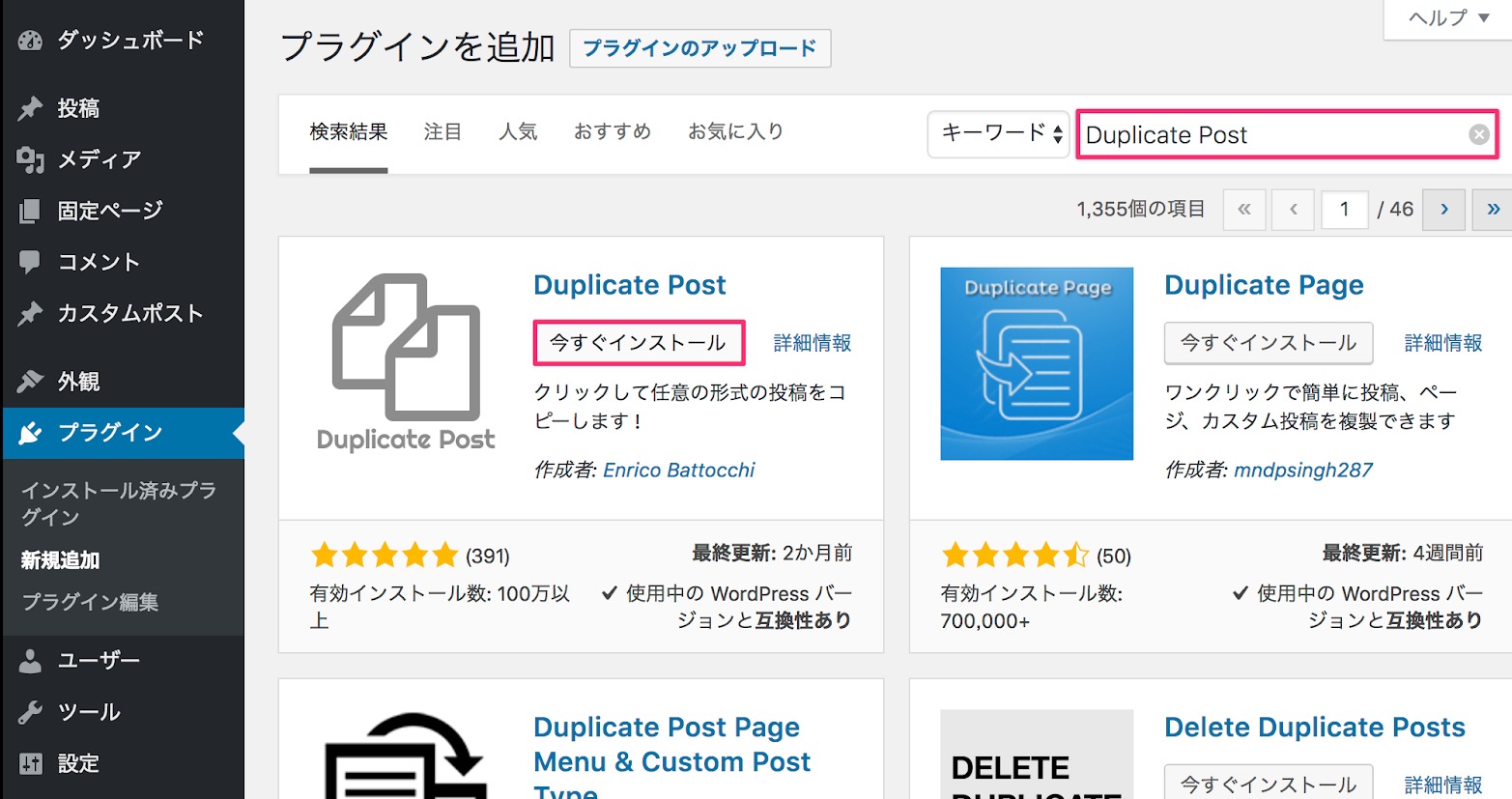
プラグインの追加になったら、右上にあるプラグインの検索にダウンロードしたいプラグインの名前を入力して追加していきます。
それでは追加していきましょう。
ブログ構築プラグイン
2-1.Google XML Sitemaps
グーグルサーチコンソール向けにサイトマップを構築することができます。

プラグインの検索からインストールして、有効化をクリックしてください。
ダッシュボードの下の方にある設定からXML-Sitemapをクリックしてください。

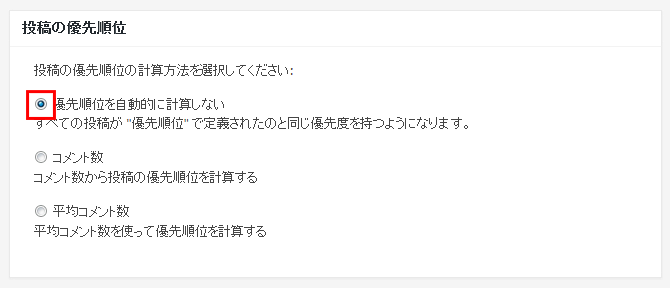
投稿の優先順位でコメント数に入っているチェックを優先順位を自動的に計算しないにチェックを変更してください。

次にSitemapコンテンツで固定ページを含めるに入っているチェックをカテゴリーページを含めるに変更します。
これでGoogle XML Sitemapsの設定は完了です。
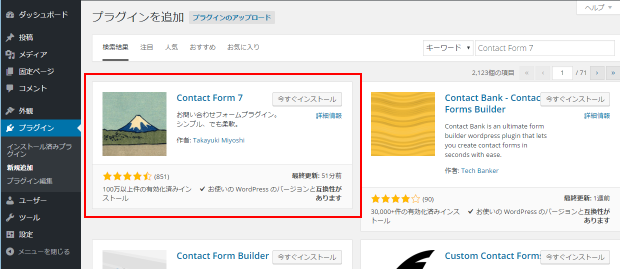
2-2.Contact Form 7
Contact Form 7 は自分のブログに簡単にお問い合わせフォームを設置することができるプラグインです。
お問い合わせフォームがないと、ブログが評価されて広告を出稿したいという問い合わせや、ブログに著作権に抵触する画像などが使われていた場合にその使用を控えてほしいという問い合わせを受けることができなくなってしまうので設置は必須です。
イチからお問い合わせフォームを作るのは大変なのでこのプラグインを使うことでその手間を大幅に圧縮することができます。

富士山のようなアイコンが出てきますのでこれをインストールして有効化をクリックします。
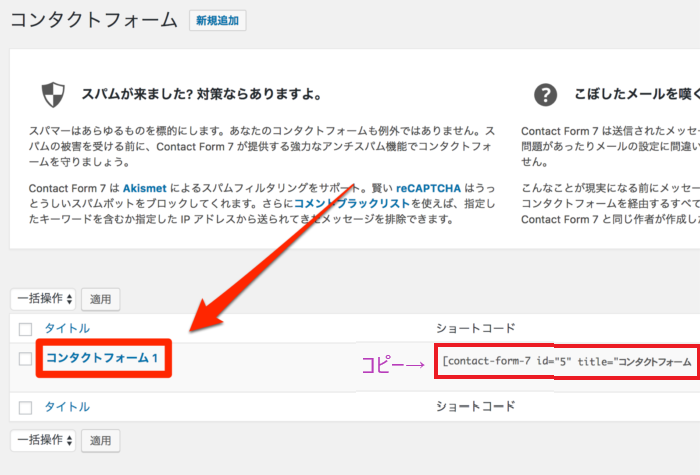
有効化されたら、設定をクリックします。

そうしたらあらかじめコンタクトフォーム1が作られているのでショートコードをコピーしてください。

そうしたら固定ページを開き、新規追加からページをします。
タイトルをお問い合わせにし、本文に先ほどコピーしたショートコードを貼りつけて、公開をします。
これでお問い合わせフォームの作成は完了になります。
記事作成プラグイン
3-1.Tiny MCE Advanced
Tiny MCE Advancedは記事作成のパレットを使いやすいようにカスタマイズすることができます。
記事作成の決定版プラグインといってもよいでしょう。

プラグインの検索からインストールして、有効化をクリックしてください。

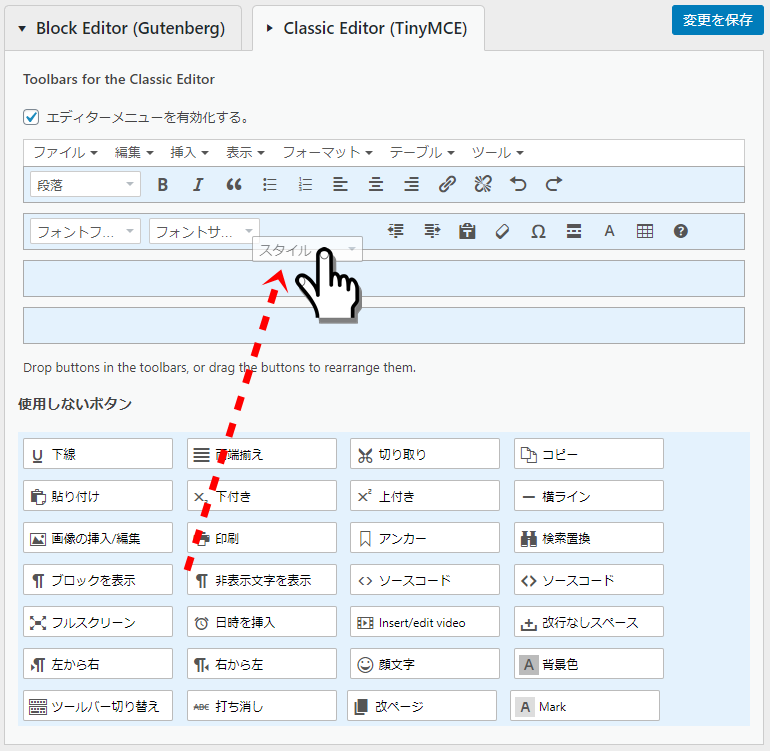
有効化をしたら設定項目というところをクリックします。
自分の頻繁に使用するボタンを移動させて、使いやすいようにカスタマイズしましょう。
変更を保存したら設定は完了です
3-2.AddQuicktag
AddQuicktagは定型的なHTMLタグセットを登録しておくことで即座に使えるように登録できるプラグインです。

プラグインの検索からインストールして、有効化をクリックします。

有効化できたら、Addquicktagの設定をクリックするとクイックタグの追加と削除が出ますので、自分の好きなHTMLを設定してください。
入力したら変更を保存してください。
これで設定は完了です。
3-3.Duplicate Post
Duplicate Postは記事を即座に複製できるようにするプラグインです。

プラグイン検索でインストールして、有効化をクリックしてください。
こちらは特に設定は必要ありません。
投稿画面でタイトルにカーソルを合わせると複製が表示されるのでクリックすると即座に複製記事が作成されるようになります。
自動補助プラグイン
4-1.PubSubHubbub
PubSubHubbubは記事が更新された時にGoogleへの更新通知を自動的に送信してくれます。

プラグインの検索からインストールして、有効化をクリックしてください。
PubSubHubbubはこれで設定まで完了します。
4-2.EWWW Image Optimizer
EWWW Image Optimizerは画像の圧縮やリサイズを自動的に行ってくれるプラグインです。
スマートフォンで撮影した画像などをそのままブログなどで使ってしまうと容量が大きいため、ブログが重くなってしまいます。
EWWW Image Optimizerは導入するだけで使用することができます。

インストールして有効化をクリックしたらEWWW Image Optimizerの導入は完了です。
セキュリティ対策プラグイン
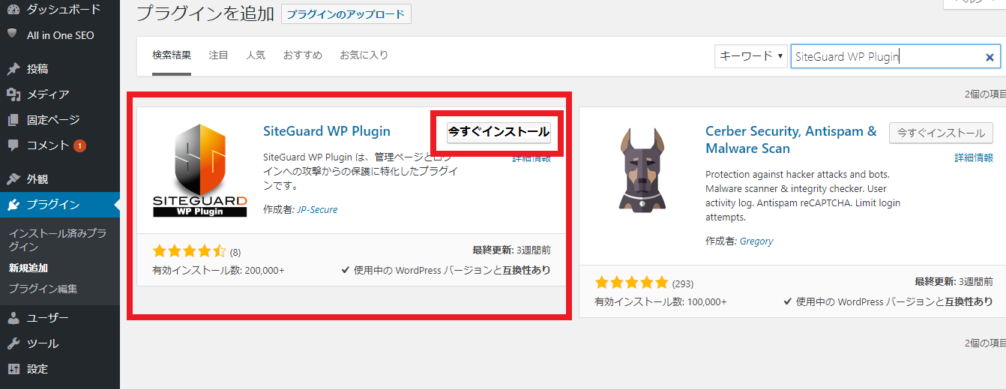
5-1.SiteGuard WP Plugin
SiteGuard WP Pluginは不正ログイン防止のためのプラグインになります。
ワードプレスのログイン画面に画像認証機能を実装してくれます。
ワードプレスのハッキング被害は意外に多いので、こちらのプラグインを導入しておくことで、ハッキングのリスクを大幅に低下させることができます。

検索から表示されたら、インストールをして、有効化をします。
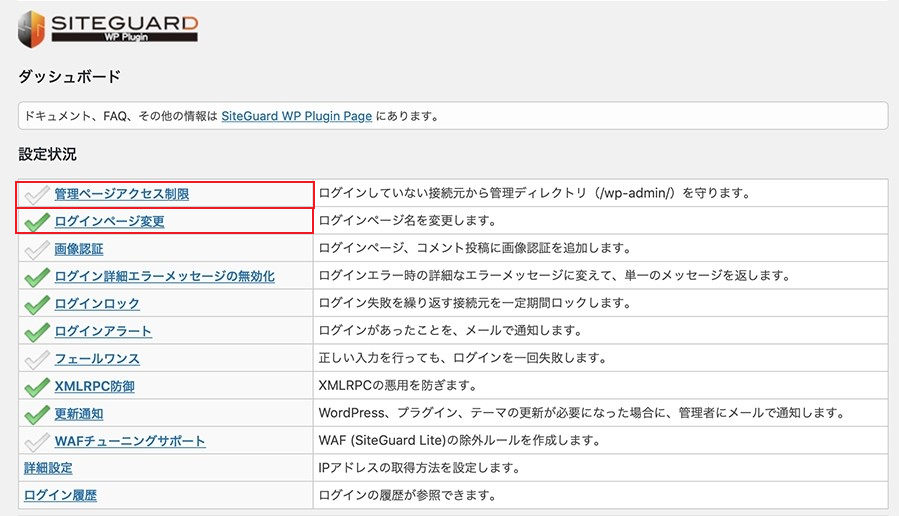
有効化をしたら、左下に表示された、SiteGuard WP Pluginをクリックします。

変更点は管理ページアクセス制限とログインページ変更の2点です。

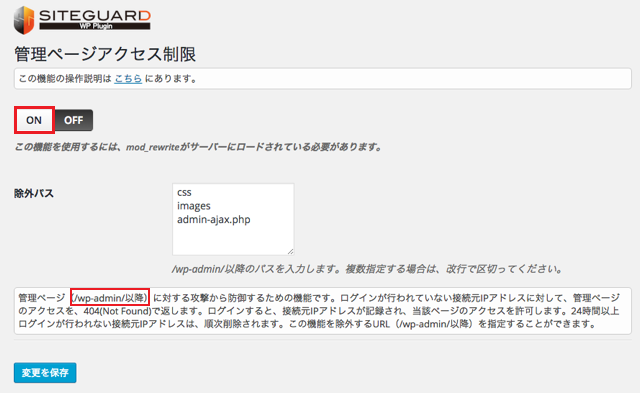
OFF状態に設定されているのでONに変更します。
管理ページの(/wp-admin/以降)でログインすることができないようになります。

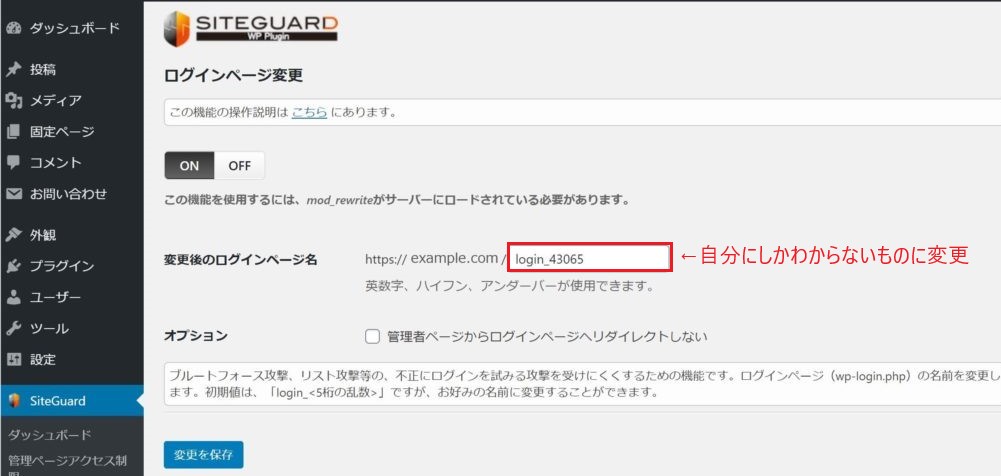
ログインページ変更では変更後のログインページ名の末尾を変更します。
これによって管理画面のドメインを自分しかわからないようにすることができます。
これで設定は完了です。
5-2.Edit Author Slug
Edit Author SlugはユーザーIDがさらされないように防いでくれるプラグインです。
何の対策もしていないサイトでは管理者のIDが明らかになってしまっています。
このプラグインを導入することで見えている管理者IDを隠すことができます。

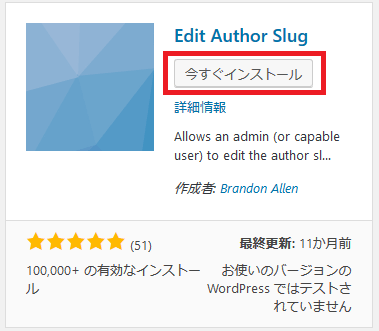
検索から表示されたら、インストールをして、有効化をします。
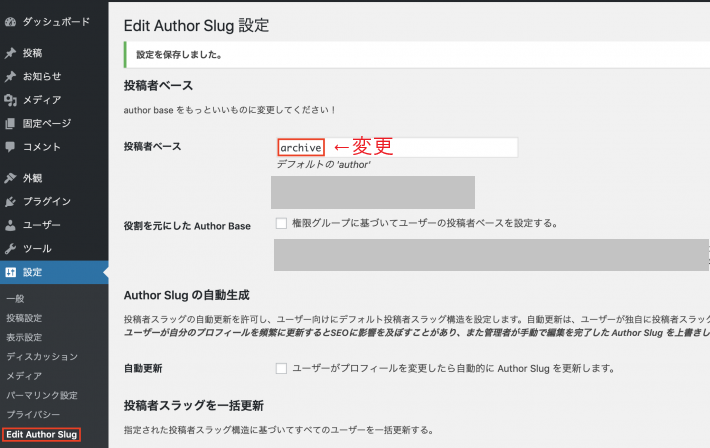
有効化をしたら、Edit Author Slugの設定をクリックします。

投稿者ベースがauthorに設定されているので、それを自分の好きなID名に変更したら完了です。
次にやるべきこと
これで必須プラグイン11選の導入をすることができました。
お疲れ様でした。
記事を書く前にカテゴリー・固定ページ・ウィジェットの設定をしておきましょう。。

記事を読んでいただき、ありがとうございました。



コメント